Verizon Interactive Design System
Design System / Motion Graphic / Interaction Design
Problems of the current designs
There is an overwhelming amount of information on the website. On top of that, poor navigation and unclear hierarchy make users find it really hard to find specific information. As a result, users tend to leave the site in a short time and have a very low click-through rate.
Solutions
Introduce micro-animation to Brand 3.0 to create a compelling experience for our website. Interaction can vastly improve website navigation, it acts as a visual hint and helps distinguish hierarchy. It also helps to create a unique and distinctive brand experience by encouraging user interaction.
Old website design
Goals
To increase user retention and user engagement by implementing micro-animations on the website.
To increase brand awareness by adapting the existing brand system to animations.
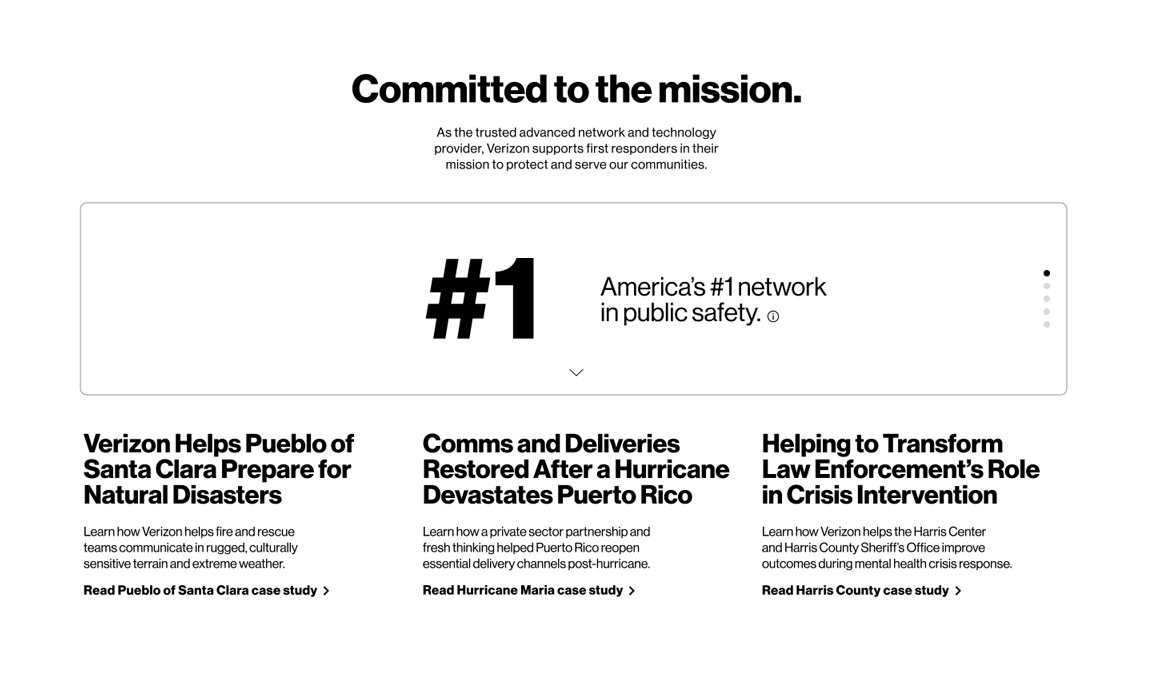
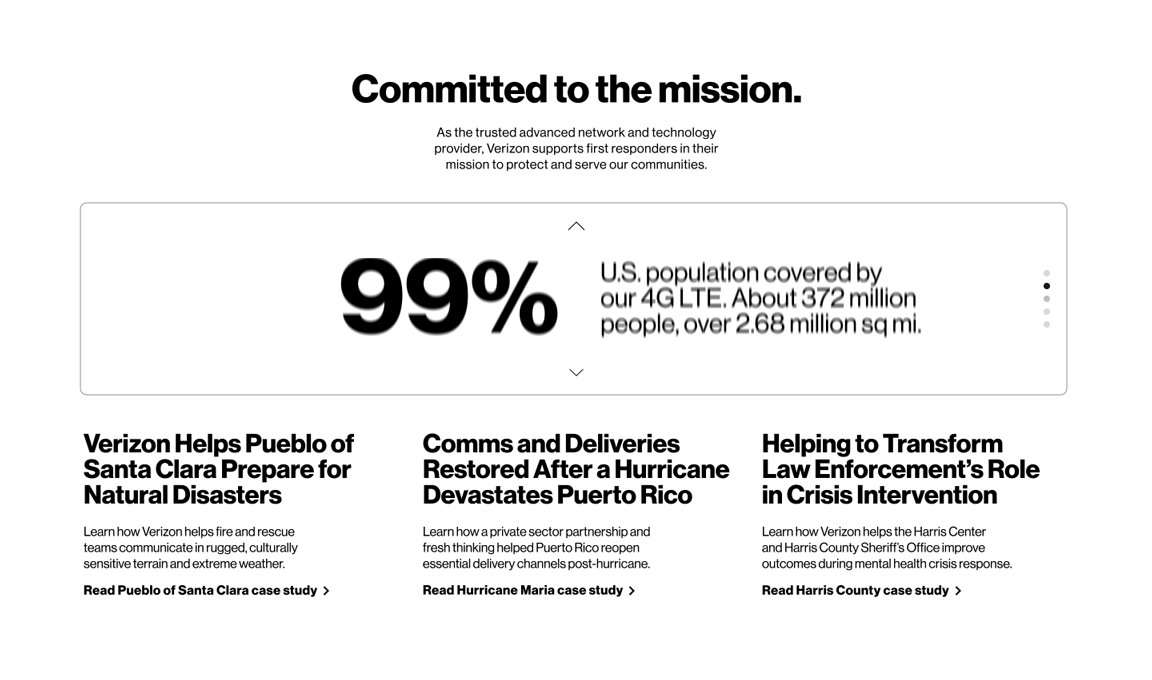
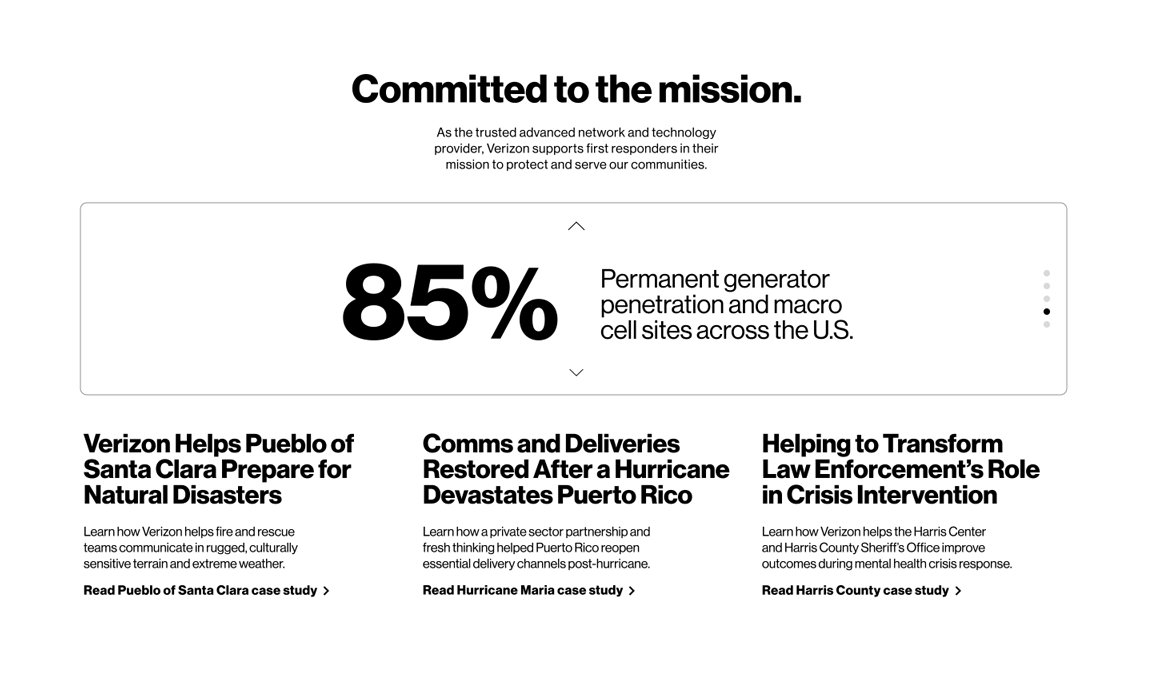
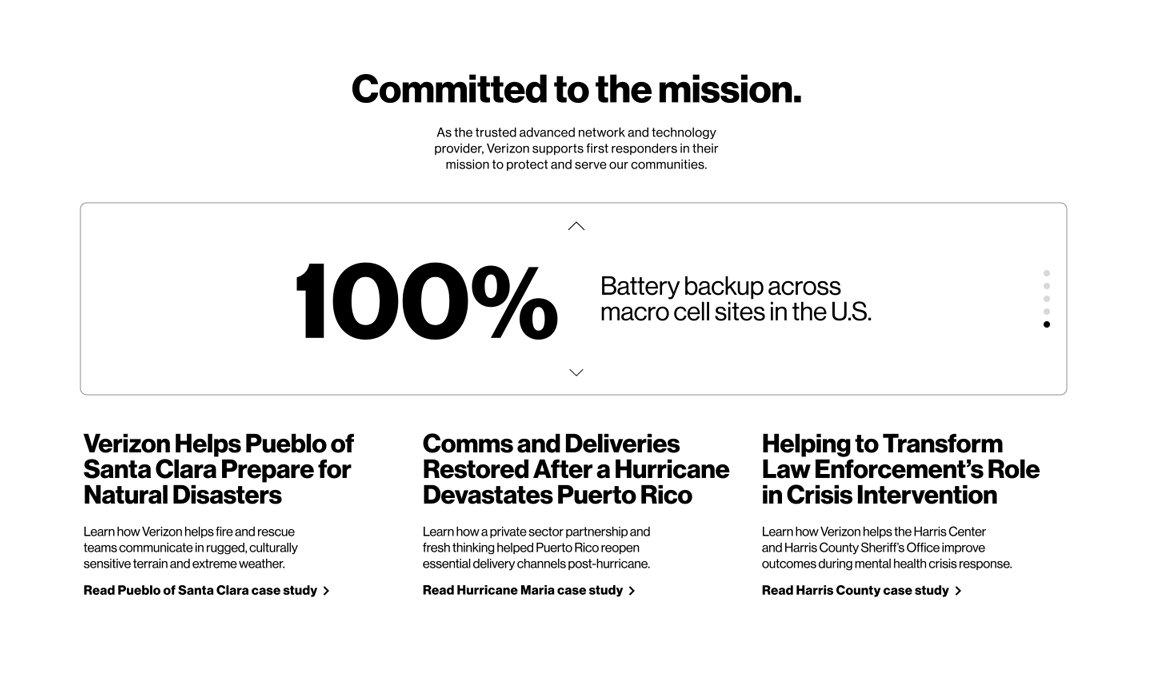
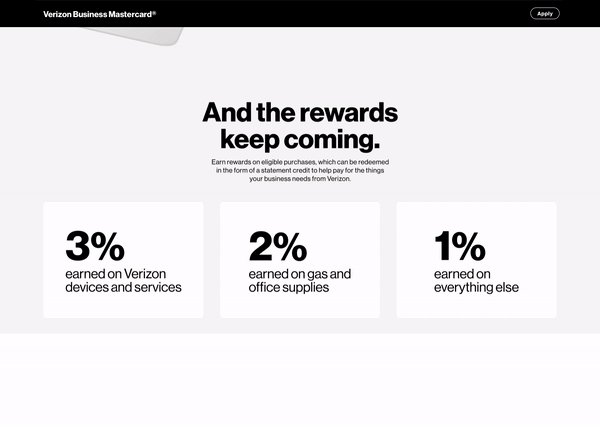
Prototypes the Motion Library
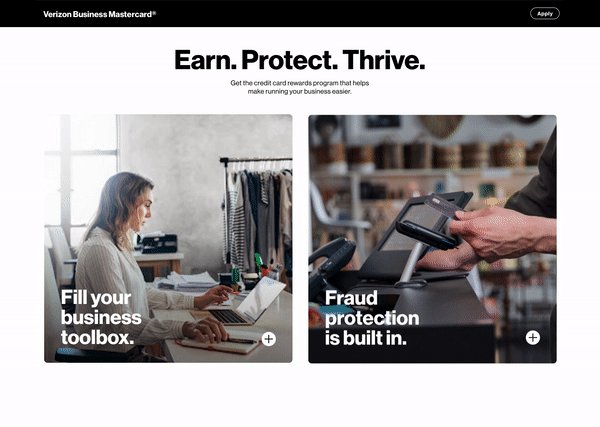
Example of vertical carousel on actual site
Example of horizontal carousel on actual site
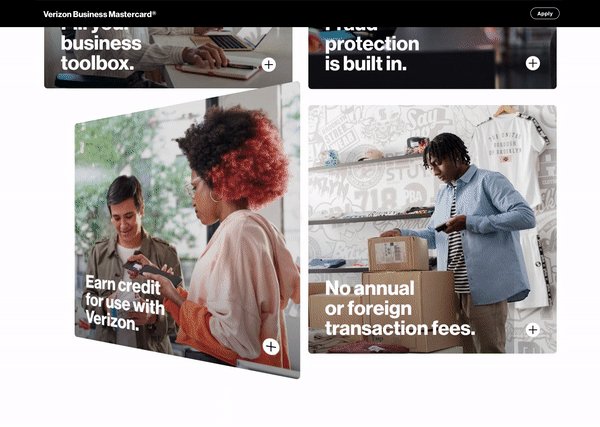
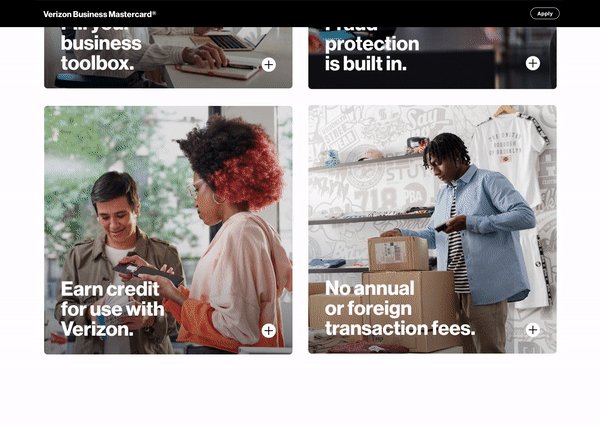
Parallax effect
Introducing parallax effect to our Brand 3.0 on feature pages to promote engaging and memorable user experience.
Example of objects revealing on scroll
Example of interactive objects
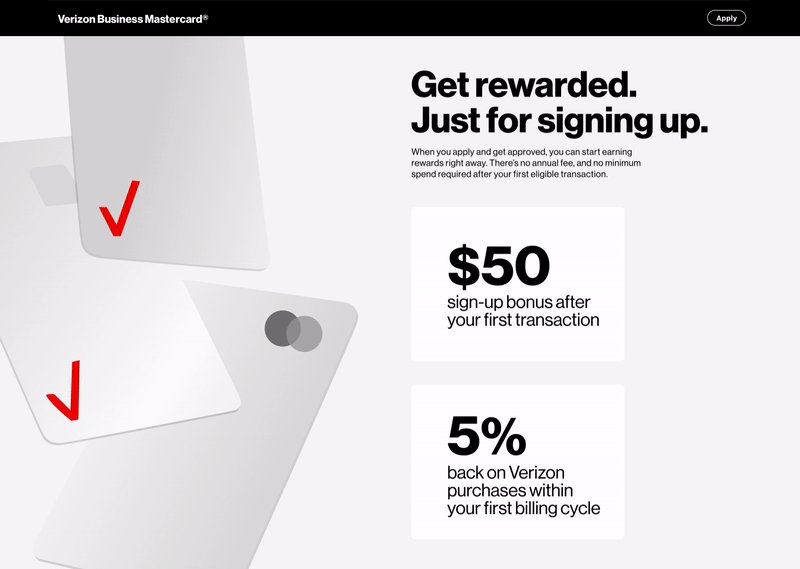
Storytelling
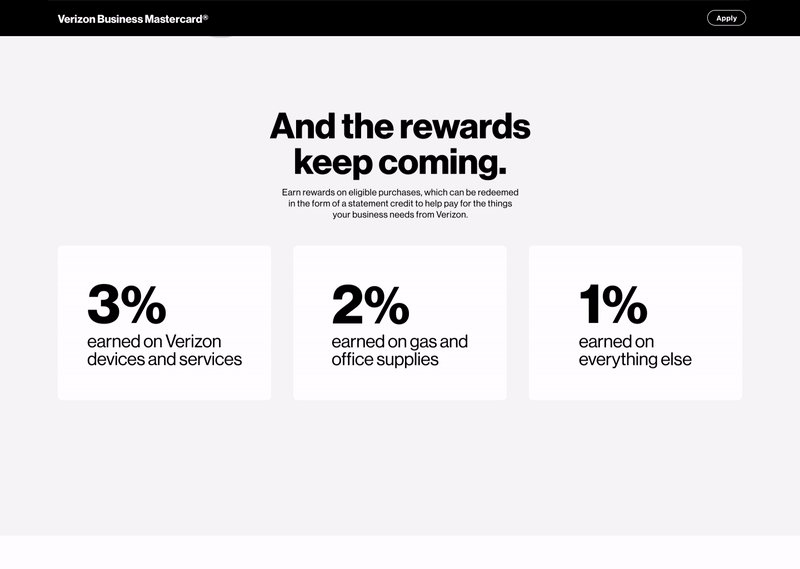
Data Visualization
Introducing Brand 3.0 design elements through different forms. Subtle touch of gradients gives a sense of movement, which also help guiding the viewer through the diagram.